Adding more info dialogs
Whenever the user taps or clicks on one of the cards, a more info dialog will show. The header of this dialog will be the state card, followed by the history of this entity for the last 24 hours. Below this the more info component is rendered for that entity. The more info component can show more information or allow more ways of control.
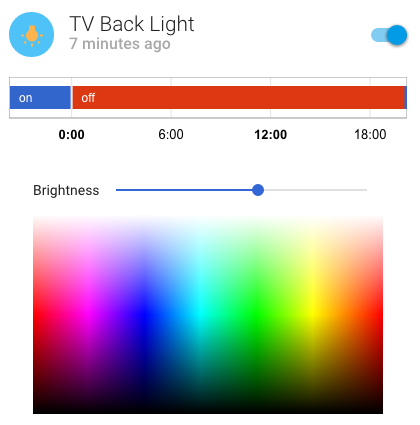
 The more info dialog for a light allows the user to control the color and the brightness.
The more info dialog for a light allows the user to control the color and the brightness.
The instructions to add a more info dialog are very similar to adding a new card type. This example will add a new more info component for the domain camera:
- Add
'camera'to the arrayDOMAINS_WITH_MORE_INFOin the file util/hass-util.html. - Create the files
more-info-camera.htmlin the folder /more-infos. - Add
<link rel="import" href="more-info-camera.html">to more-info-content.html